

- #Xamarin visual studio 2013 integration how to#
- #Xamarin visual studio 2013 integration install#
- #Xamarin visual studio 2013 integration update#
- #Xamarin visual studio 2013 integration windows 10#
- #Xamarin visual studio 2013 integration android#
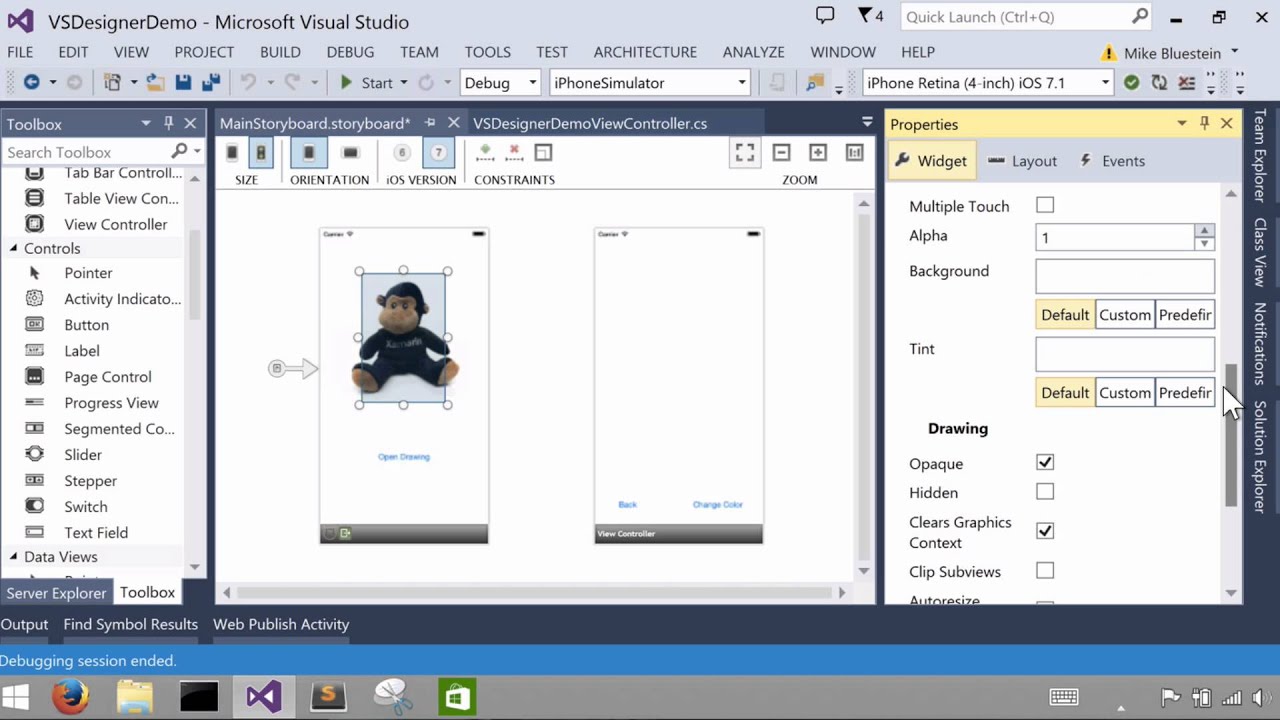
If you have the Visual Studio Android Emulator installed, testing the Android version of your Xamarin app is simple. That’s it! Your new Xamarin app is ready to go. Replace the generated XAML with this markup: Pick the Forms Xaml Page template and name the new page HelloWorldPage. To create a new UI view (called a “page” in Xamarin.Forms lingo), right-click on the HelloWorldApp (Portable) project, and choose New Item. In this tutorial, you’ll only need to modify the shared (portable) library project.
#Xamarin visual studio 2013 integration windows 10#
The template also includes projects for UWP (Windows 10 and Windows 10 Mobile) apps, Windows 8.1 (Metro) apps, and Windows Phone 8.1 apps. You won’t have to change much here, either.
#Xamarin visual studio 2013 integration update#
Update the Xamarin.Forms package, if applicable. When the scaffolding is complete, right-click on the top-level solution and choose Manage NuGet Packages for Solution. Dismiss any dialogs that pop up during the process. Scaffolding the project may take a minute. In the New Project window, choose the Cross-platform category, and the Blank App (Xamarin.Forms Portable) template.

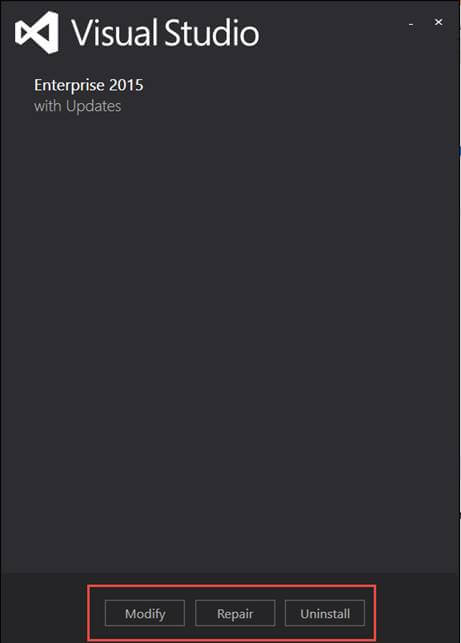
Since the goal of this tutorial is building a simple app, Xamarin.Forms is the fastest and easiest way to go! Creating a New Xamarin.Forms Projectįirst, create a new project in Visual Studio. If you’re building an app that needs UI customized for each platform, or includes a lot of complex interactions, you’re better off with straight Xamarin.This is a good choice for straightforward data-entry apps and prototypes. If you’re building an app that needs little platform-specific functionality or custom UI, go with Xamarin.Forms.Should you use “raw” Xamarin, or Xamarin.Forms? It depends on what you are building: You can drop down to the Xamarin SDK level and interact with the platform APIs if you need to. Xamarin.Forms is an additional layer on top of the Xamarin SDK that makes it possible to build your UI once (in XAML markup) and let Xamarin do the hard work of translating it into the appropriate UI elements on the target platform. This allows you to build native apps using C#, but you still need to design the UI separately for each platform. The Xamarin SDK provides bindings to the platform-specific APIs on each mobile platform, so you can call Android or iOS APIs from C# code. Once you have the tools set up, you’re ready to create a Xamarin project! Xamarin vs. Follow the installation wizard to make sure the above items (at a minimum) are checked. If you have an existing installation, you can verify that these components are installed by opening the Control Panel, choosing Uninstall or change a program, and selecting Microsoft Visual Studio 2015. If you’re setting up Visual Studio from scratch, make sure these items are selected:
#Xamarin visual studio 2013 integration install#
You’ll also need to install some optional components for Visual Studio. If you already have Visual Studio, make sure you have the latest update ( Update 3 at the time of writing). If you don’t have Visual Studio 2015 installed, download the free Community Edition from Microsoft.
#Xamarin visual studio 2013 integration how to#
In this tutorial, I’ll show you how to use Visual Studio and Xamarin to build a basic app for iOS and Android - even if you’ve never done any app development before! Setting Up Visual Studio and Xamarin

It’s something I’m currently digging into, so stay tuned! NET and ASP.NET, as well as SDKs for iOS and Android separately, but a Xamarin-specific SDK could provide even more value and make it super simple to secure your apps. I’m excited to dig into Xamarin because mobile apps need authentication and authorization, which Stormpath makes easy. You can build Xamarin projects on Windows (using Visual Studio), or Mac/Linux (using Xamarin Studio). If you haven’t tried Xamarin yet, now is a great time to get started! Earlier this year, Microsoft bought Xamarin and made it free (and open-source). Like its younger siblings NativeScript and React Native, it allows development teams to build mobile applications using the skills they already have, and spend less time writing code for each platform. Xamarin is a cross-platform technology that makes it possible to build native mobile apps for Android, iOS, and Windows Phone using C# and a shared codebase.


 0 kommentar(er)
0 kommentar(er)
